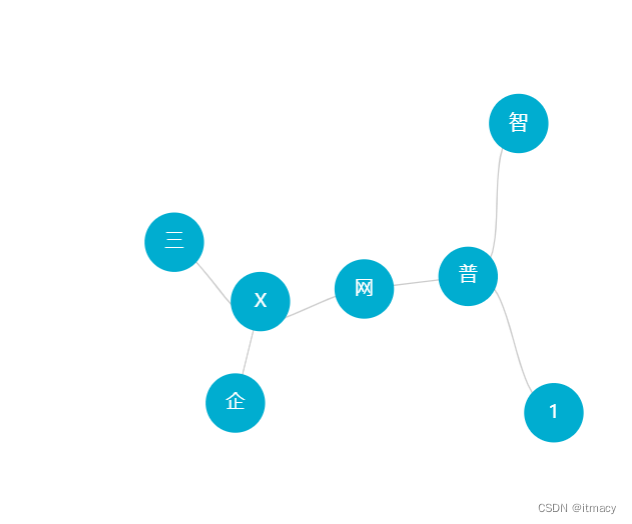
使用echarts树图来实现拓扑图效果,其效果如下:

代码如下:
const data = {
name: 'XXX公司',
children: [
{
name: '网络主机',
children: [
{
name: '普通路由器',
children: [
{
name: '智能网关'
},
{
name: '192.168.1.0/24'
}
]
}
]
},
{
name: '企业路由器'
},
{
name: '三级交换机'
}
]
};
option = {
type: 'tree', // tree
// backgroundColor: '#000',// 整个树图谱背景色 默认白色
tooltip: {
//提示框 // 触发方式 mousemove, click, none, mousemove|click
triggerOn: 'mousemove',
// item 图形触发, axis 坐标轴触发, none 不触发 // triggerOn: 'click',
trigger: 'item',
// 自定义数据
formatter: function (params) {
const str = `
<div style="background:#FFF;display: flex;justify-content: space-between; gap:10px">
<div>
<p>名称:</p>
<p>编号:</p>
<p>状态:</p>
</div>
<div style="text-align: right">
<p>${params.name || '-'}</p>
<p>测试设备</p>
<p style="color:${params.status ? 'green' : ''}">${
params.status ? '在线' : '离线'
}</p>
</div>
</div>`;
return str;
}
},
series: [
{
type: 'tree',
data: [data], //
// 整个图谱位置比例
top: 30, //0
bottom: 60, // 0
left: 0,
right: 0,
// 布局
layout: 'radial',
symbol: 'circle',
symbolSize: 40, // 节点大小
// nodePadding的数组值为[10, 20],表示第一层节点与第二层节点之间的水平间距为10,垂直间距为20。
nodePadding: 20, // 20
animationDurationUpdate: 550, // 动画过渡时间 毫秒
expandAndCollapse: false, //子树折叠和展开的交互,默认打开
initialTreeDepth: 2, // 设置树状图的初始展示层数
roam: true, //是否开启鼠标缩放和平移漫游。scale/move/true
focusNodeAdjacency: true, //
zoom: 1.2,
//节点样式
itemStyle: {
borderWidth: 1,
color: '#00ADD0',
},
// 节点内文字标签
label: {
// show: false, // 控制展示
//标签样式
color: '#fff',
fontSize: 14,
position: 'inside', // outside
rotate: 0, // 倾斜
// 默认展示 不写也是params.name
formatter: (params) => {
// 不可用div
return params.name.slice(0, 1);
}
},
// 线样式
lineStyle: {
width: 1,
curveness: 0.5
}
}
]
};
备注:可以在echarts官网示例中运行:https://echarts.apache.org/examples/zh/editor.html?c=tree-radial